How to Embed Your roomvu Videos to Your Website Using iFrame
A step-by-step guide to embed your real estate videos to your website using iFrame and WordPress embed function.

Embedding videos is a great way to share videos without uploading them directly to your website’s server. Since you might need to use many of them, embedding helps save space on your website’s server, and it’s easier than uploading a video. In this article, we will teach you how to embed your roomvu videos to your website in a few straightforward steps.
Of course, on your roomvu dashboard, you can easily share your videos across different social media channels and your roomvu profile. However, you might have another real estate website and want your videos on it.
Roomvu videos are designed around each user’s market and created by an ever-growing team of local creatives. Broad-based, more universal industry topics can be chosen and promoted, as well. Localized videos connect with data sources to automatically overlay market stats as graphics and push viewers to new custom video landing pages.”
Inman News
What is Video Embedding?
Video embedding is a process in which you can share a video on a website using a source located on a server other than your website’s. Your website reads the data from the different servers and uses a frame on a specific page to share the video. Users can click on the video and watch it as if it were on your website. Look at the video below. It is an embedded video from YouTube.
The video is uploaded to YouTube’s servers, but we can use a code and embed it on our website without the hassles of uploading, converting, and worrying about the server space.
Why Embed Videos
Let’s see why you should embed videos rather than directly upload them:
Videos Use a Lot of Space
Videos are large files that take up space. Depending on the quality and length of the video, its size can be anywhere from megabytes to tens of megabytes. Apart from the fact that you do not have to upload them at all (because of the option of embedding) videos come in different formats and sizes, which have to be optimized before adding them to your website. This adds to an already complicated process.
It is Easier to Embed Than to Upload
Uploading to the server can be a complicated task, along with putting pressure on the server. When there are many free video-sharing websites like YouTube and Vimeo, it does not make sense to try and host the videos on your website. Many big names in the business use YouTube, etc., to share their videos online and embed them on their websites.
Embed as Many Times as You Like
Embedding allows you to upload the video once and share it as many times as you like on many websites. For example, when a video is uploaded on roomvu or YouTube servers, you just need an iFrame code to share the video on any website.
WordPress users often come across iframes when trying to embed something from an external source into their WordPress site. The most common example of an iframe embed code is the YouTube video embed code, which looks like this:
What Do You Use to Embed Videos: iFrame
According to wpbeginner.com:
An iFrame is an inline frame used inside a webpage to load another HTML document inside it. This HTML document may also contain JavaScript and/or CSS which is loaded at the time when iframe tag is parsed by the user’s browser.
That means iFrame is an HTML code that loads a document from another website to your website in a frame that separates the content from the rest of the content on your website. An iframe code looks something like this:
<iframe width=”640″ height=”480″ src=”https://www.roomvu.com/agent/embed/lilian-smith-2/treb-condo-signs-life” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
As you can see, the code starts with the word iFrame. That means it is used to embed a document using iFrame. Then, you can see a series of URLs and variables that seem technical. It’s possible you can’t make out any meaning from them. But don’t worry. You don’t have to understand what they are. You are fine as long as you have them copied to your computer’s clipboard.
How to Embed Videos to Your Website
In this example, we assume you use WordPress to manage your website and will explain the steps accordingly. Still, the process is similar regardless since iFrame is a universal HTML code applicable to all websites.
How to get the iFrame Codes for Your roomvu Videos
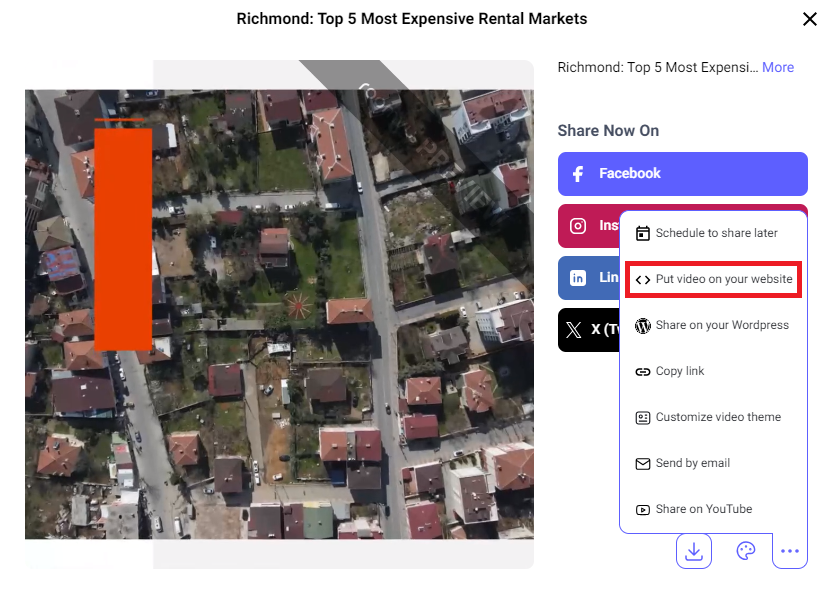
On your dashboard, in “Videos to share,” find the video you would like to embed on your website. Select it, click on three dots, and click “Put this on your website.“

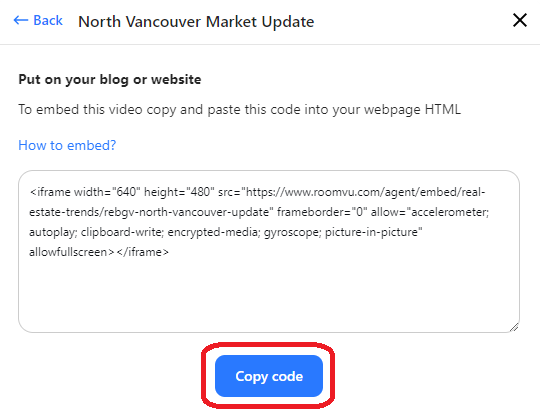
A new window will open, showing the iframe code you need. Click on “Copy Code.” This will copy the iFrame code to your clipboard.

How to Insert iFrame Codes into Your Website
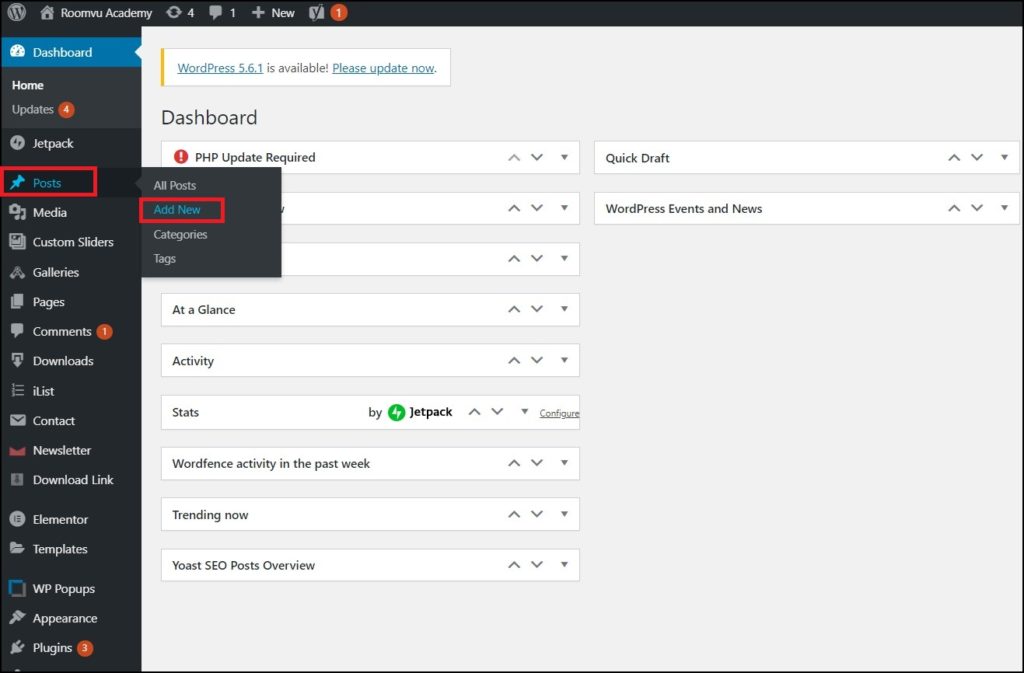
Go to your website’s WordPress dashboard and open the post you want to use the video in or create a new post.

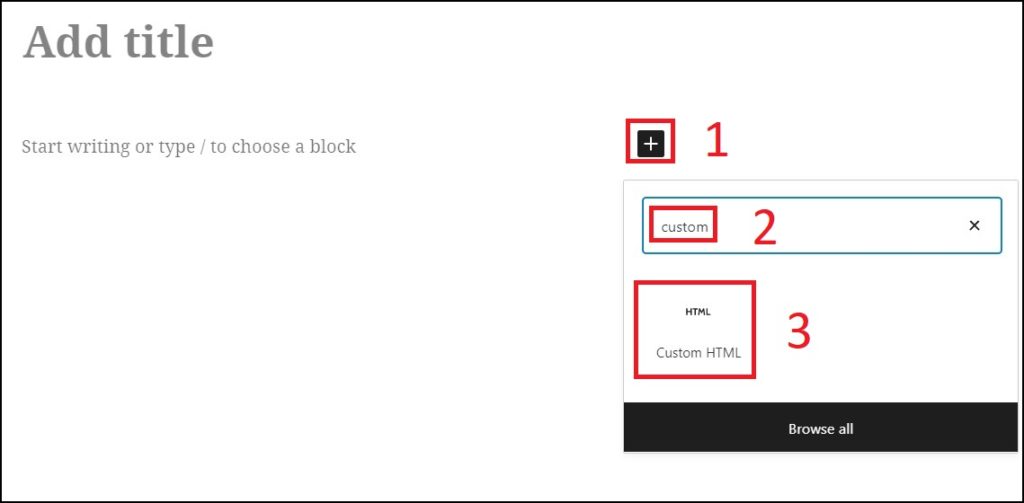
If you are using “Block Editor” (needs WordPress 5.0 or higher) on WordPress, click on “Add block” and search for “Custom HTML“.

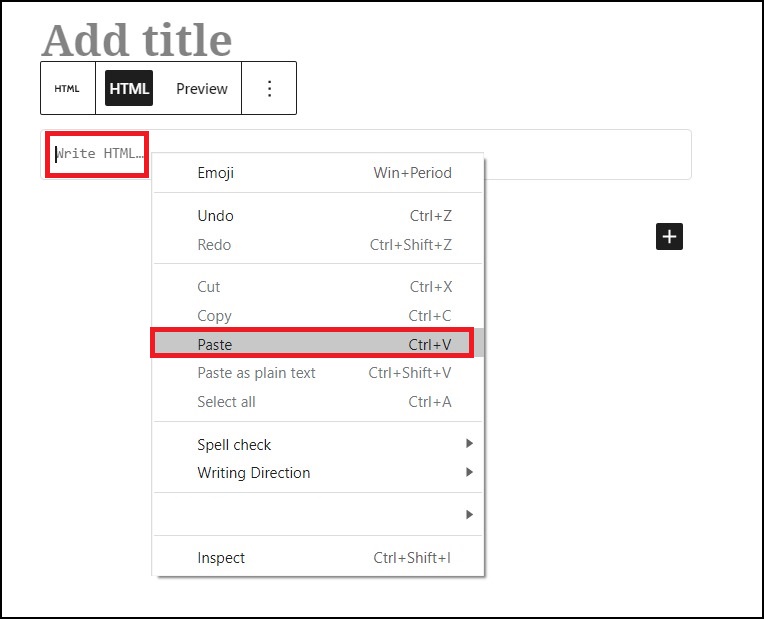
Now right-click on the text space that reads “Write HTML” and “Paste” the code you copied from YouTube into the field.

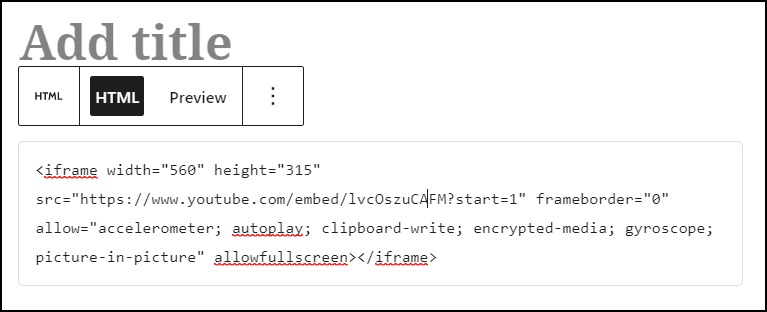
The code will be pasted into the block.

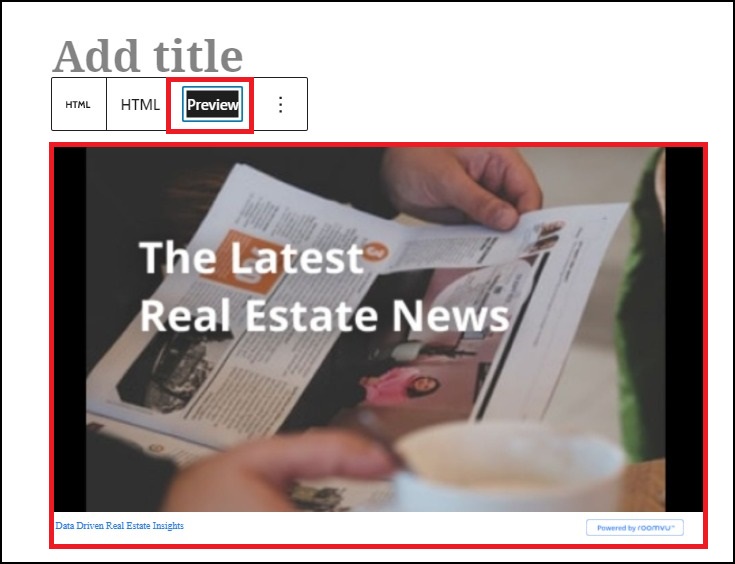
You can also click on “Preview” to see if the code works.

Classic Editor
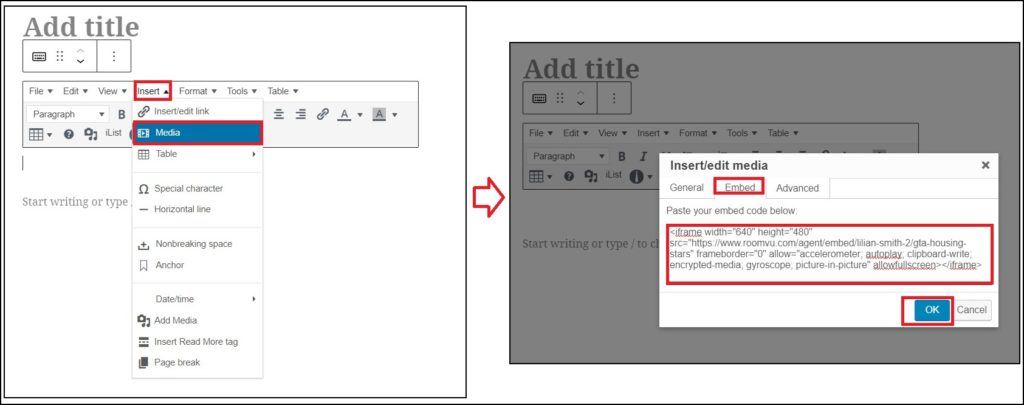
The process is slightly different if you use “Classic Editor” in WordPress. You need to select “insert,” then “media,” and then the “embed” tab. Now you can right-click and paste the iFrame code for your roomvu video.

How to Embed YouTube Videos
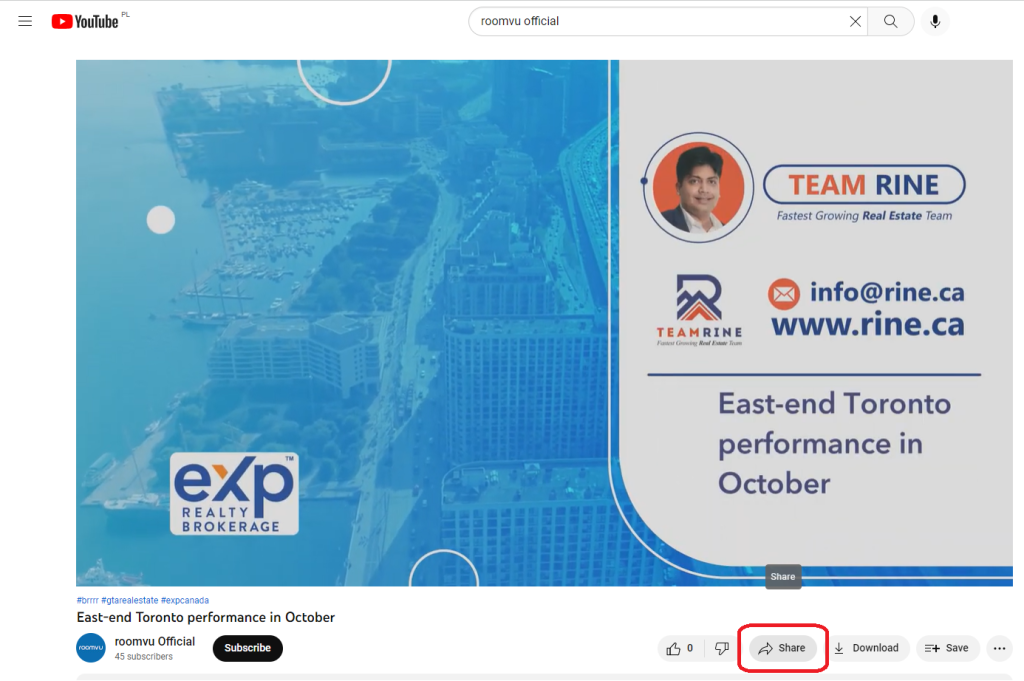
Find your video on YouTube and click the “Share” button below the video.

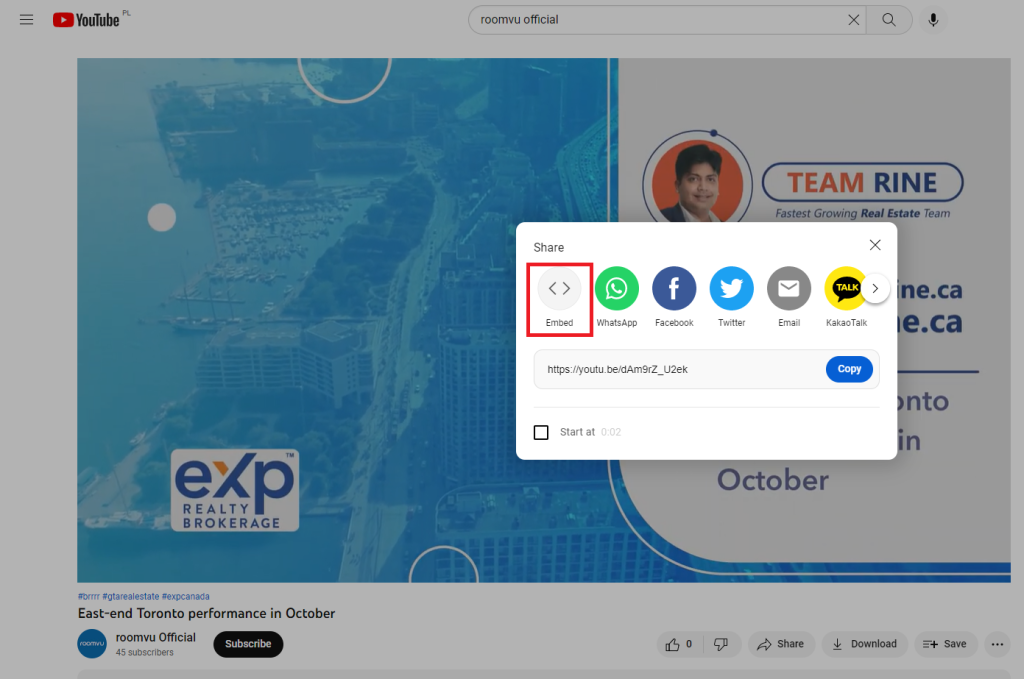
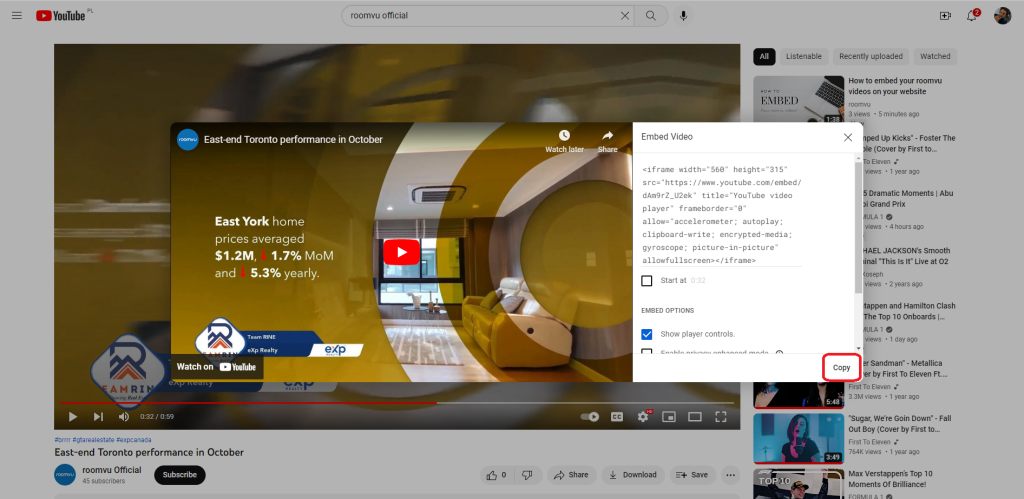
Then select “Embed.”

Now copy the code that is displayed. You can also click on the “Start at” option to set a time other than the beginning of the video to make the video start somewhere in the middle.

Alternative Option: Direct Embeds
If you use “Block Editor” on your WordPress dashboard, you can paste a link instead of an iFrame Code directly to a simple block. WordPress will automatically turn it into an Embedded video.
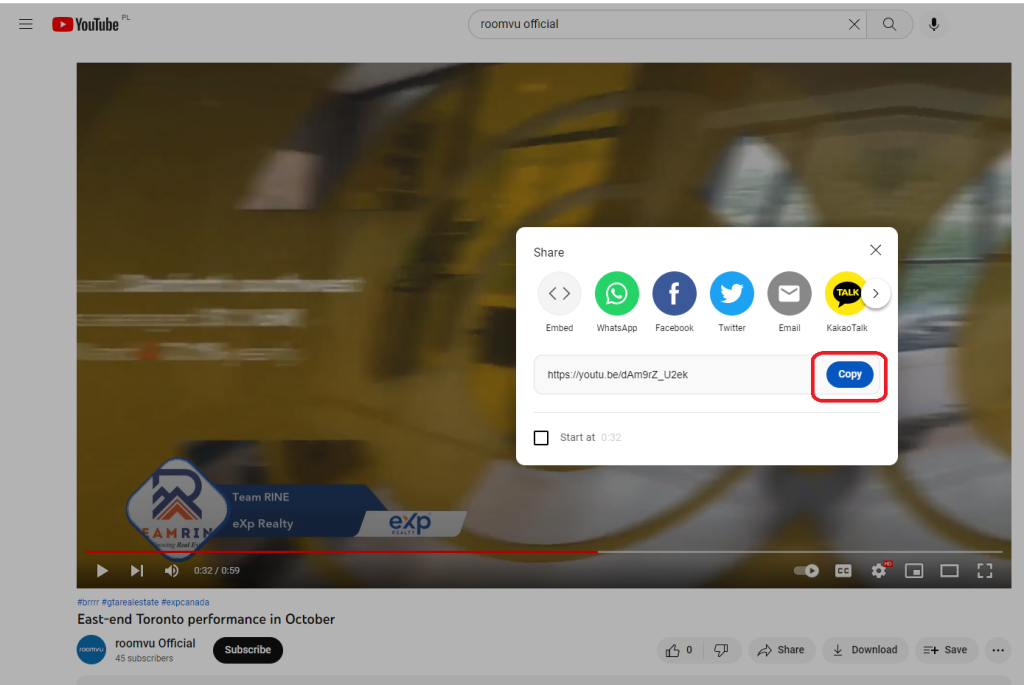
On YouTube “Copy” the link to the video.

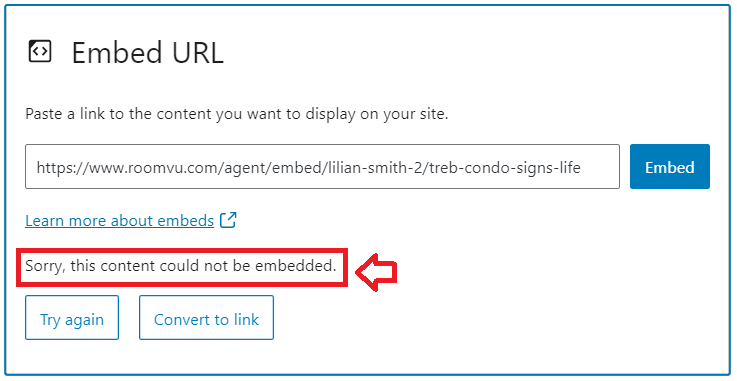
Now, on your post, paste the link into a default paragraph block.
Note: This method does not work for all the videos from all sources. You might run into this message that says the video cannot be embedded. In this case, try option one above.

Embed Your roomvu Videos to Your Website: Final Words
Embedding videos is more convenient than actually uploading them to your website. It takes little time, does not use as much space on your website’s server, and can be used on many websites with a single code. You need your video’s iFrame code so you can use it on your website’s editor. Use Custom HTML or paste the video URL instead of the iFrame code to embed the video. The whole process is straightforward and can be done in a few steps. If you have any questions, leave a comment below, and we will help you with how to embed your videos into your website.
Read More: Real Estate Video Marketing: Ultimate Guide for REALTORS® 2020